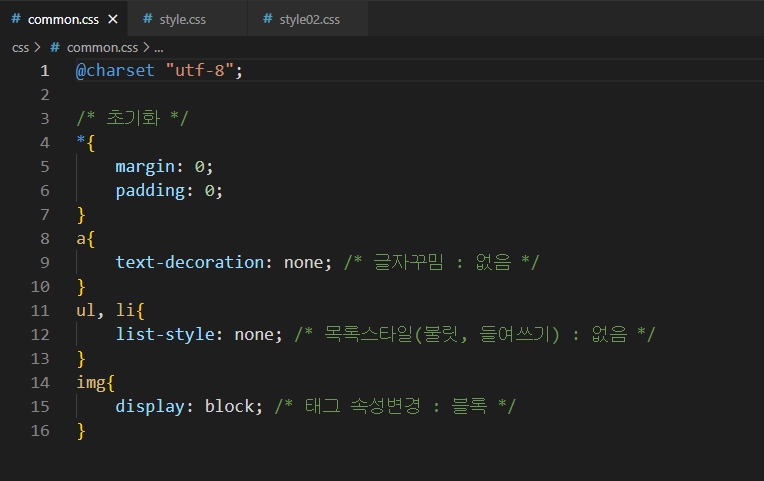
html 작업 할 때는 이미 브라우저 기본 스타일시트가 적용되어 있기 때문에 css로 초기화 작업 후 작성한다.

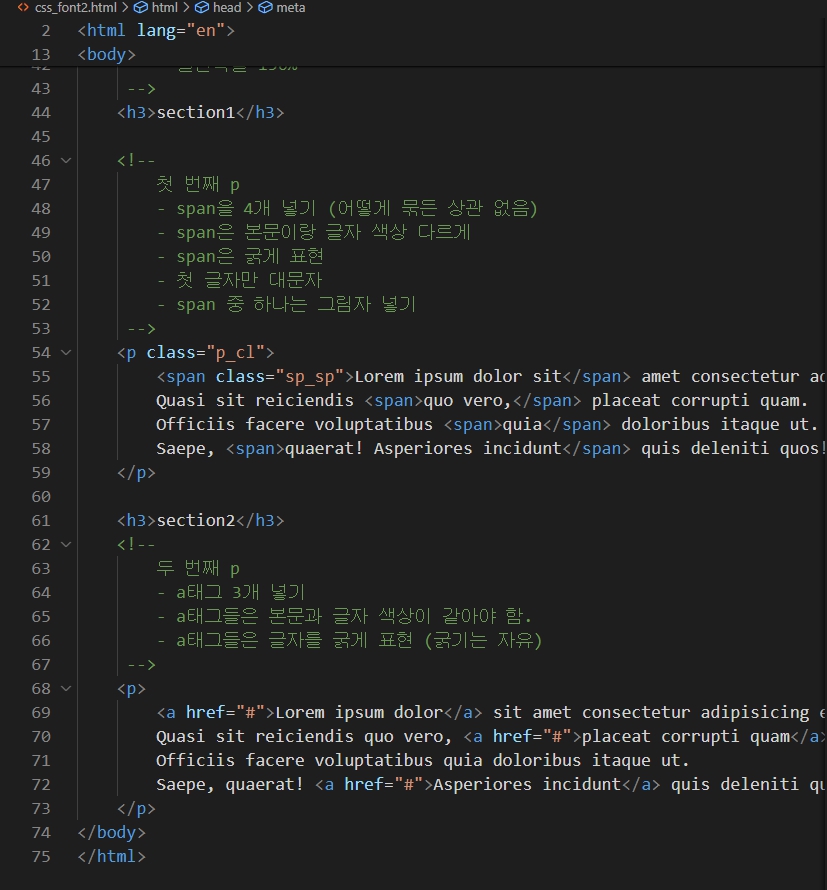
작업을 시작 할 때는 어떤 작업을 시작하는지 주석을 달고 시작하는 버릇을 들이자.
html 헤드 부분에 링크는 한번에 한개만 연결 가능.
두개 이상 부터는 2줄~ 작성
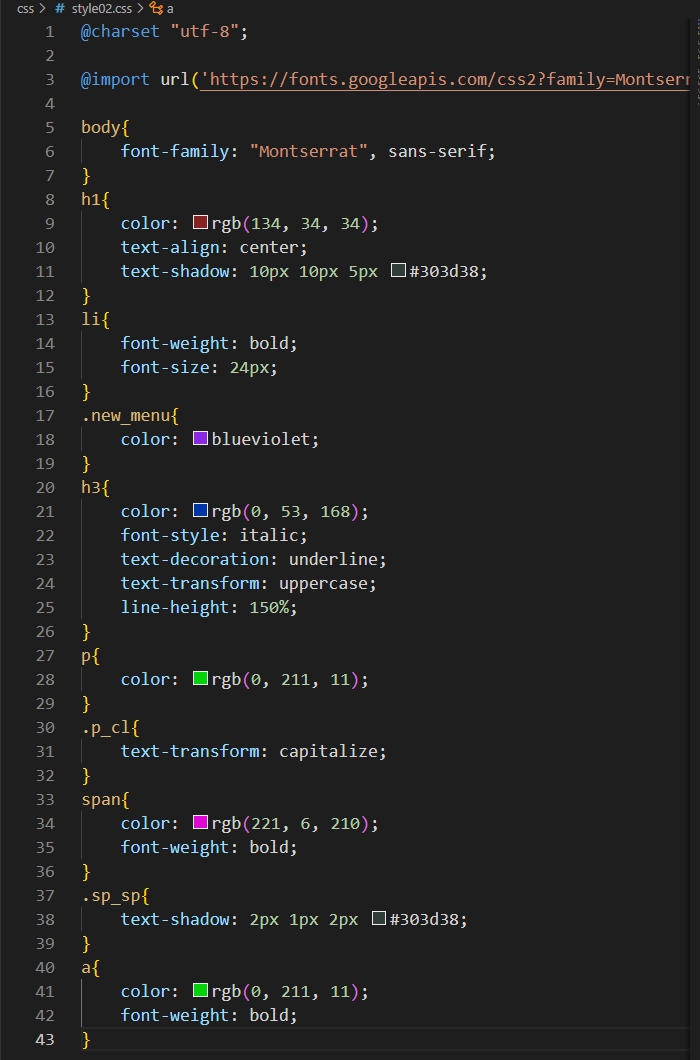
브라우저 기본 스타일시트를 초기화 시켜주는 css 파일을 만들어 연결 시켜준다.
css를 사용하여 웹 폰트 연결해본다.
폰트를 다운 받아 설치하고 css에 기입하는 것이 아니라 폰트 사이트에서 경로를 복사하여 웹 폰트를 연결 시켜 줄 수 있다.
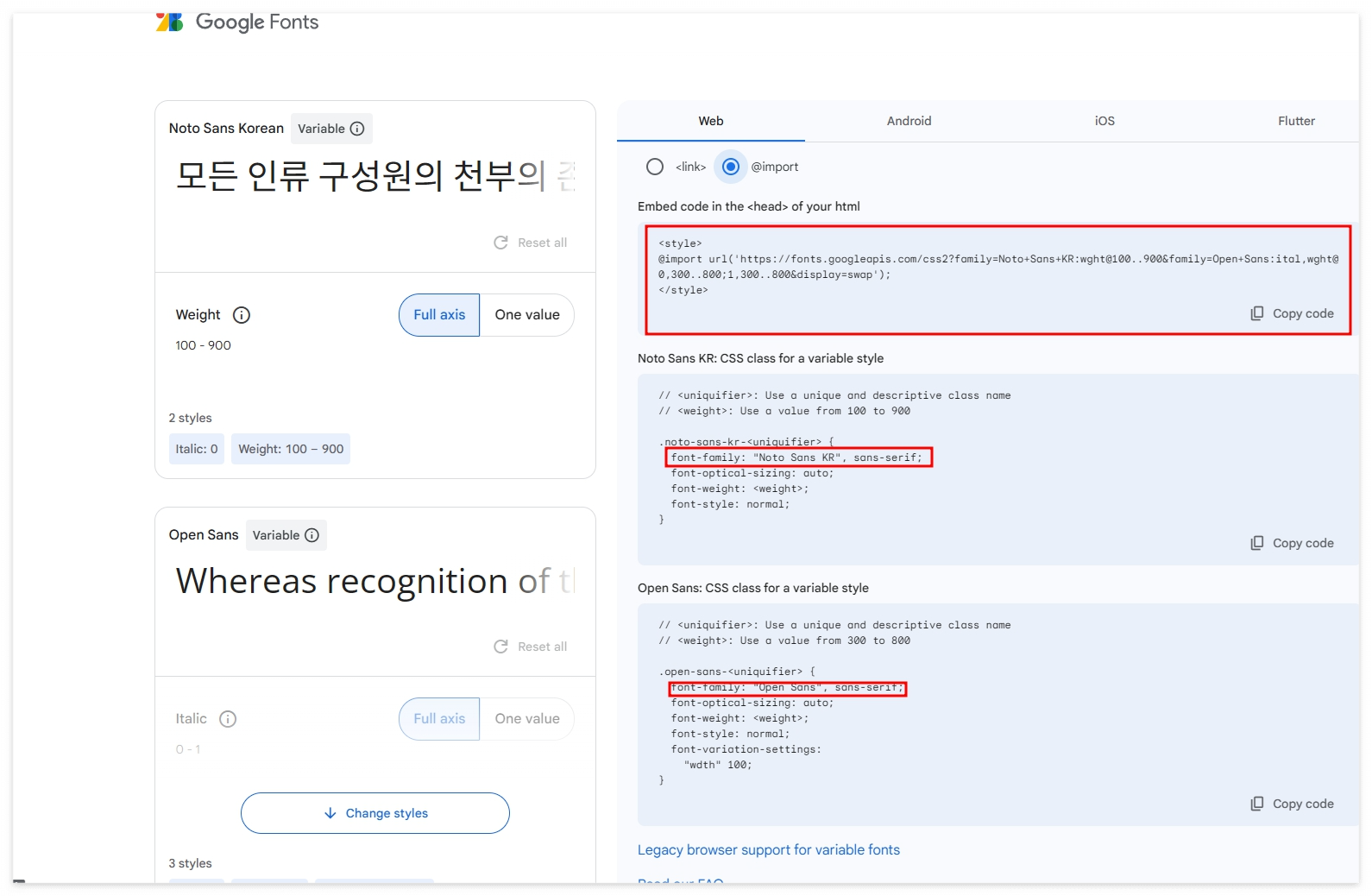
(1~2) 일단, 상업용 무료 폰트가 많은 구글 폰트에 접속하여 사용할 폰트를 선택하고 Get font를 클릭하면 장바구니에 담긴다. (사용할 여러 폰트를 같이 넣는다)


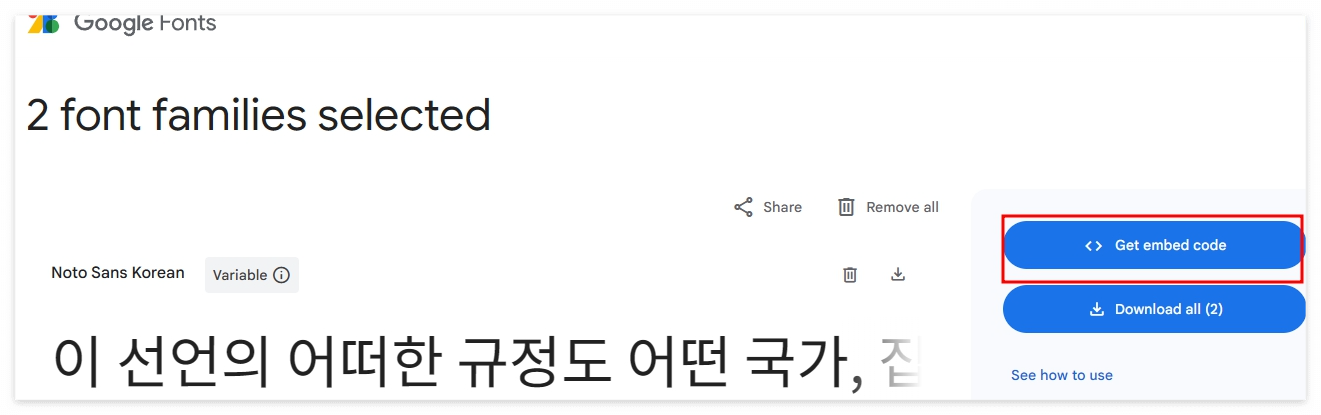
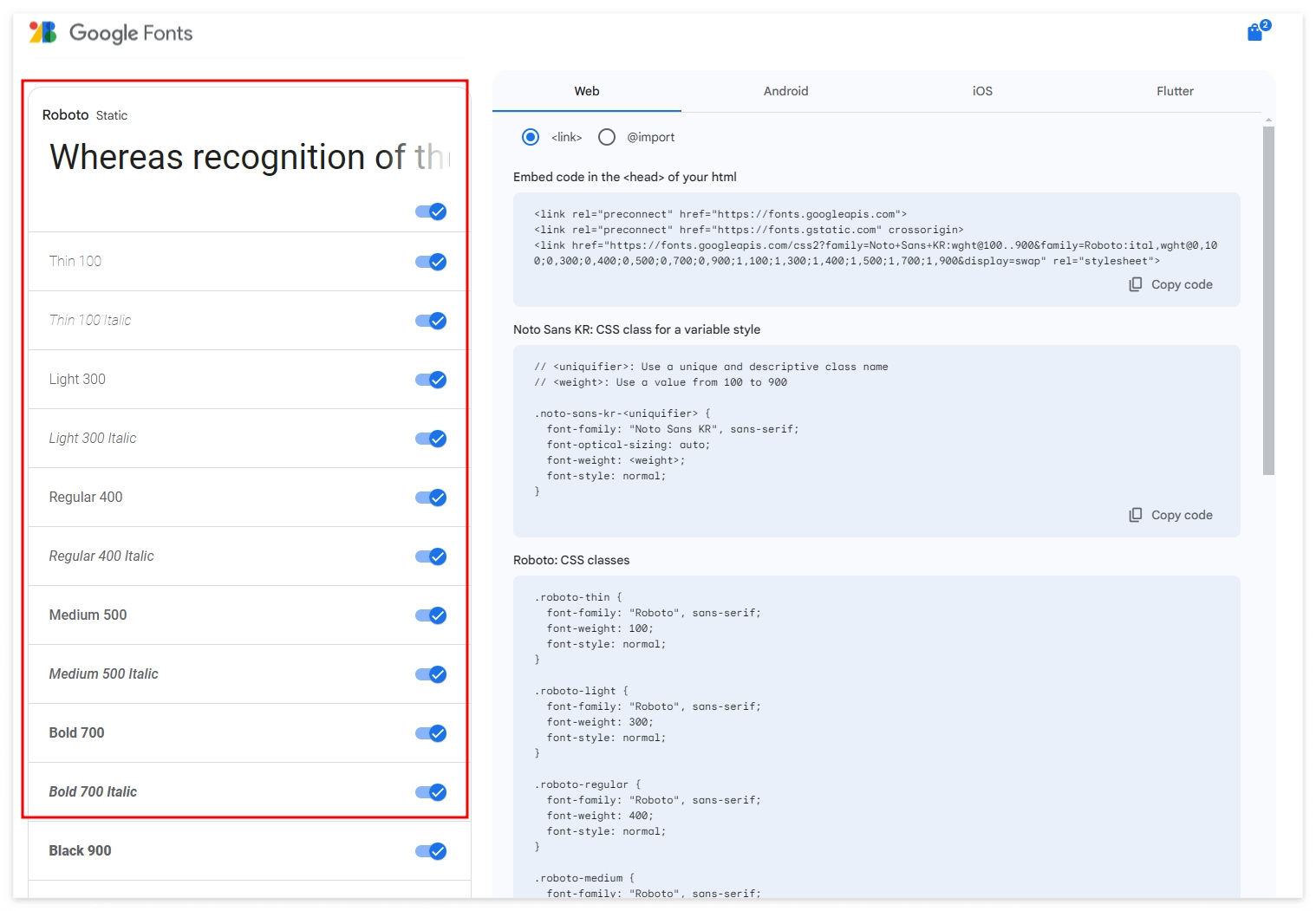
(3) 장바구니에 들어가서 우측에 Get embed code를 클릭한다.

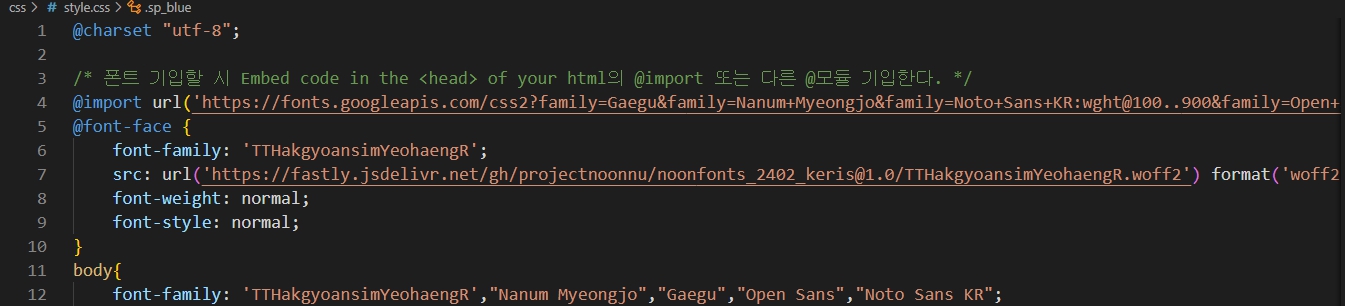
(4) 헤드에 link를 가져다 붙이거나 import에서 복사하여 css에 붙인다.


css에서 폰트의 이름은 공백까지 써주고 폰트 하나당 "폰트명"을 써줘야 한다. 여러개 쓸 경우 ','로 구분한다.
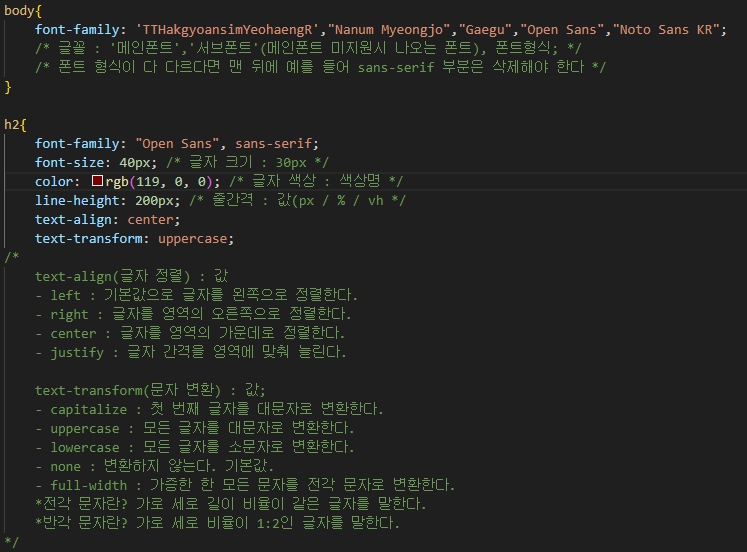
폰트 패밀리 가장 앞에 있는 것이 메인 폰트, 뒤에 붙는 서브 폰트들은 메인 폰트 없을 경우 사용되는 폰트들이다.
바디에 써있는 폰트 외에 부분적으로 다른 폰트 를 사용하고 싶다면 바꾸고 싶은 부분의 태그에 다른 폰트를 기입한다.

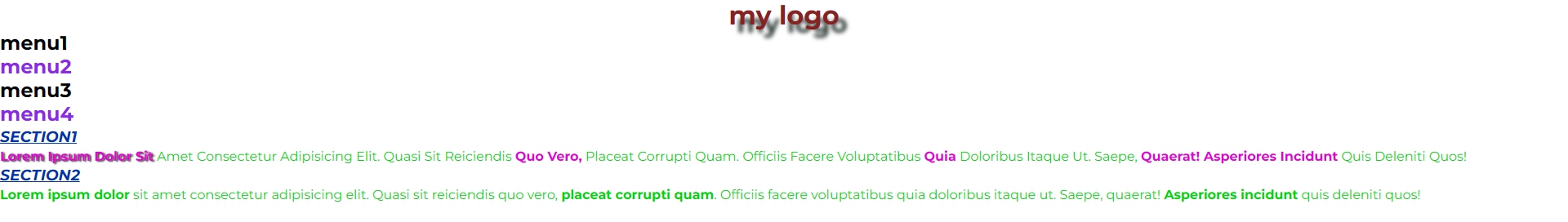
이렇게 작성하면 폰트가 html에 적용된다.
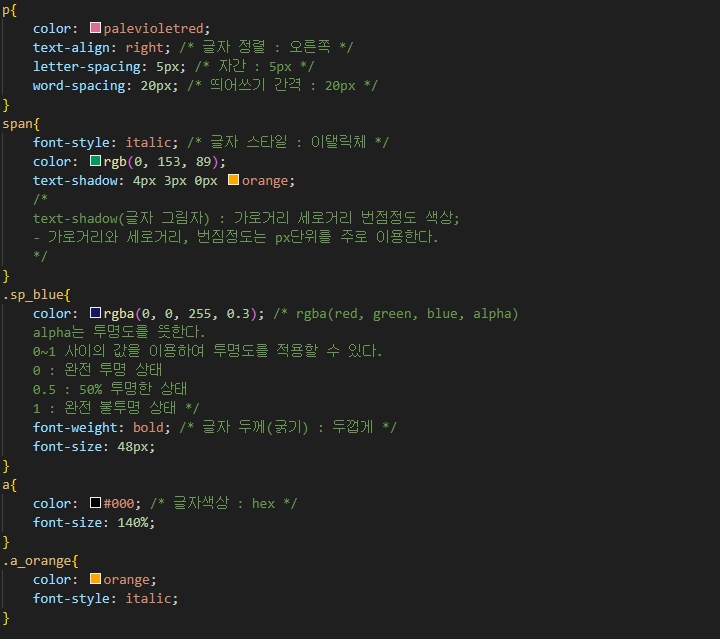
그리고 다양한 스타일 옵션을 적용하여 폰트와 텍스트들을 바꿔 줄 수 있다.


부모 자식 코드간에는 속성을 물려받으므로 다른 속성을 적용하고 싶다면 css에서 선택자를 활용하여 따로 폰트 설정을 해주면 된다.
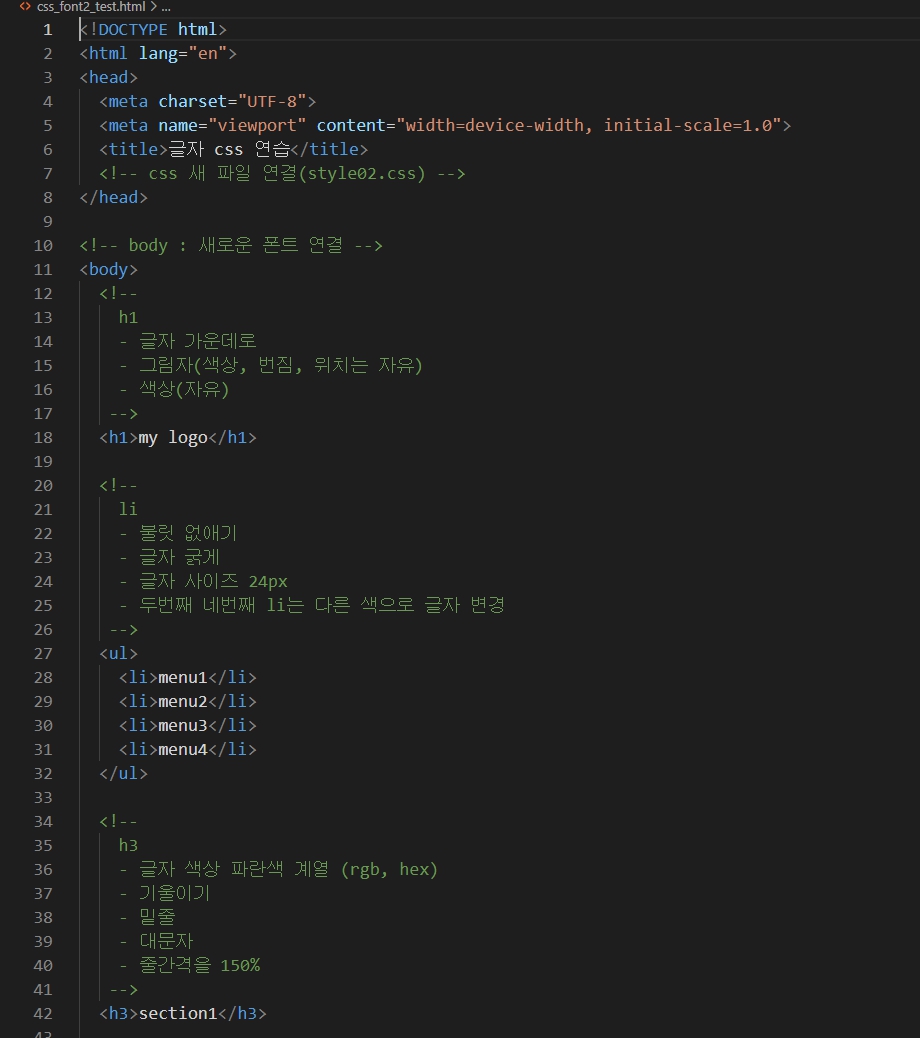
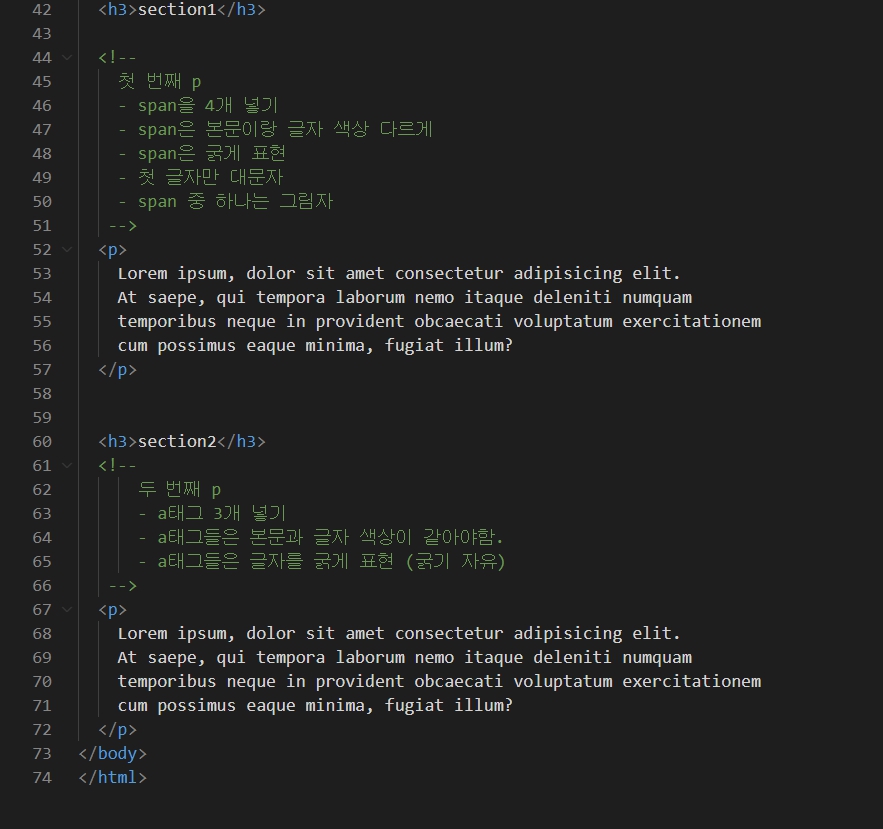
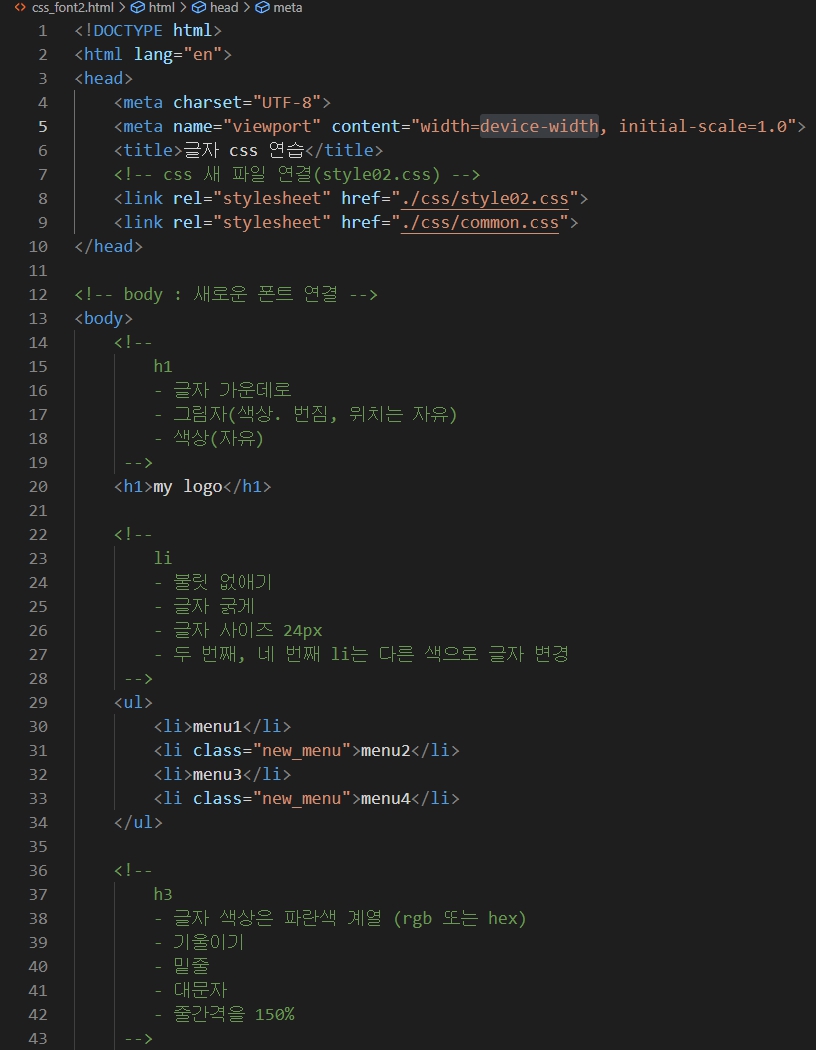
지금까지 배웠던 것을 활용하여 테스트를 했다.






쉽지 않았지만 하나하나 적용하니 html과 css 파일 작성하는 것에 조금씩 익숙해져간다.
하지만 코드가 하나라도 잘못 들어가면 적용이 안되니 주의하자!
그리고 외울 것은 많지만 웹페이지에 적용되는 것을 보니 꽤 재미지다!!
'Web > HTML & CSS' 카테고리의 다른 글
| box-sizing (1) | 2024.06.04 |
|---|---|
| div태그와 css의 border 속성 (2) | 2024.06.03 |
| table 태그 / css 수업 시작 (0) | 2024.06.01 |
| html 문서 작성 기초 (a태그, 이미지태그) (0) | 2024.06.01 |
| html 문서 작성 기초 (block속성, inline속성) (0) | 2024.05.29 |



