[ 박스를 배치 하거나 고유의 속성을 바꾸는 display ]
display는 '보여주다'라는 의미로 블록 요소와 인라인 요소의 특징을 바꿀 때 사용한다.
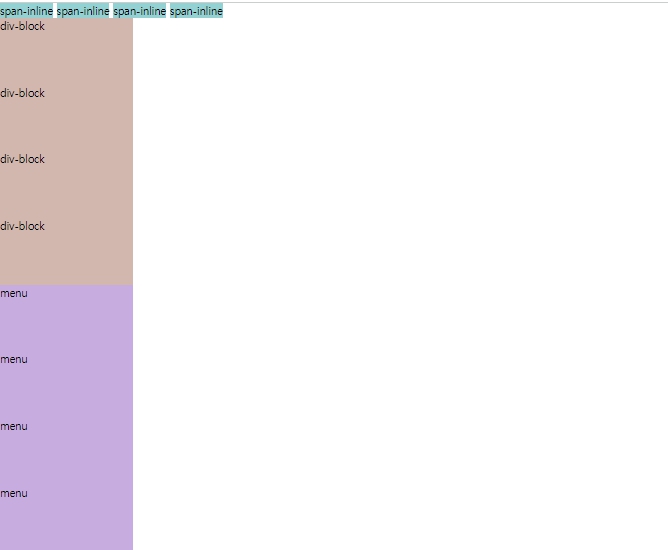
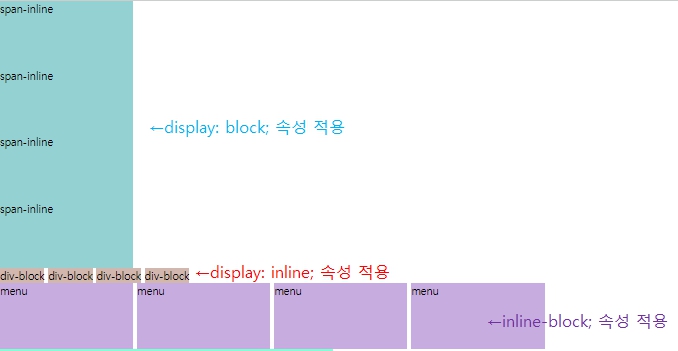
- display: block;
해당 요소를 block속성으로 바꾸거나 none으로 숨긴 요소를 다시 나타냄.
- display: inline; 해당 요소를 inline속성으로 바꿈.
- display: inline-block; 해당 요소를 inline-block속성으로 바꿈.
- display: none; 해당 요소와 영역을 모두 표현하지 않음(숨김)


[ 영역은 남겨둔채 요소를 숨길 수 있는 visibility ]
display:none을 사용하면 해당 요소가 차지하고 있던 공간과 해당 요소를 모두 숨긴다.
하지만 영역은 남겨두고 싶을 때 visibility를 사용할 수 있다.
-visibility: hidden; 요소가 차지하고 있던 영역은 그대로 두고 요소만 숨김.
-visibility: visible; 요소가 차지하고 있는 영역과 요소를 그대로 보여줌. 기본값.
★★★★★ display:flex ★★★★★
부모박스(container)안의 자식박스(item)를 정렬하는 속성이다.
flex를 적용하는 순간부터 자식박스는 가로로 정렬된다.
이때 자식박스의 가로 넓이 총 합이 부모박스의 넓이를 넘게 되면
자식박스의 사이즈가 자동으로 줄어들며 부모를 채운다.
container에 flex가 적용되면 해당 자식들을 다양하게 정렬하는
하위 정렬 속성들을 함께 사용할 수 있다.
★중요!!! display:flex속성은 부모박스에 적용해야 하며, 이에 따른 하위 정렬 속성들도 부모박스에 적용해야 한다.
<하위 정렬속성>
1. justify-content 부모박스 안의 자식박스를 가로로 정렬할 때 사용하는 속성이다.
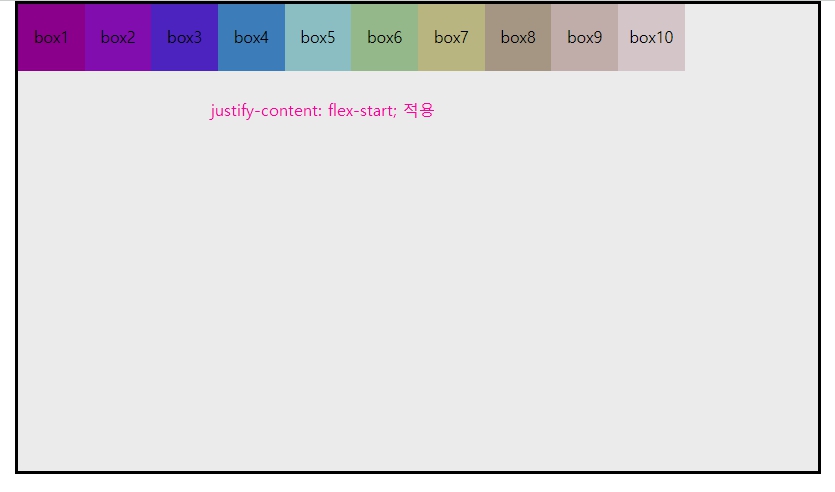
- justify-content: flex-start;
: 기본값으로 부모박스 안의 자식들을 왼쪽에서 오른쪽으로 정렬함.
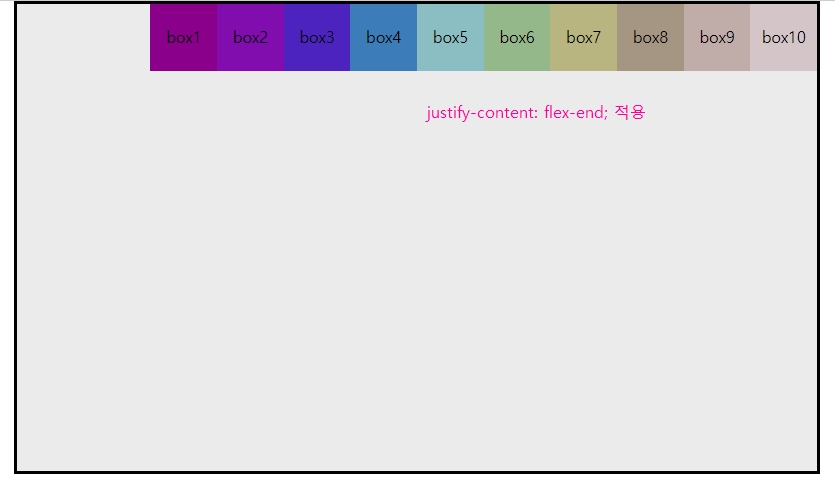
- justify-content: flex-end;
: 부모박스 안의 자식들을 오른쪽에서 왼쪽으로 정렬함.
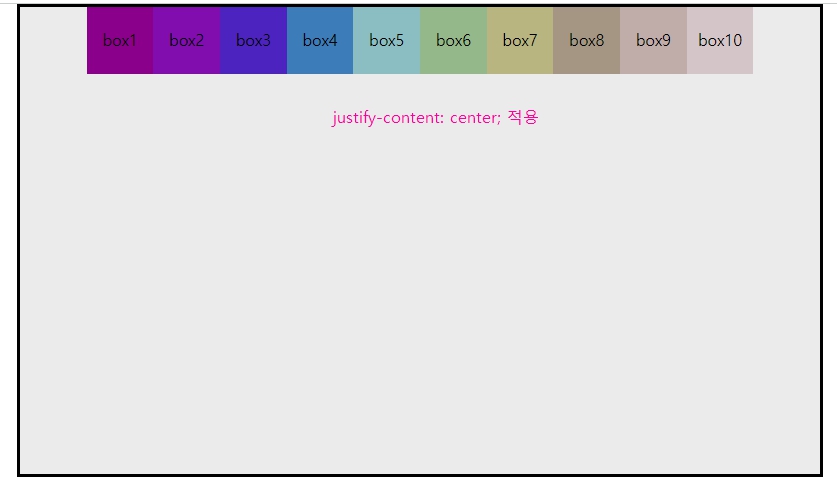
- justify-content: center;
: 부모박스 안의 자식들을 가운데로 정렬함.
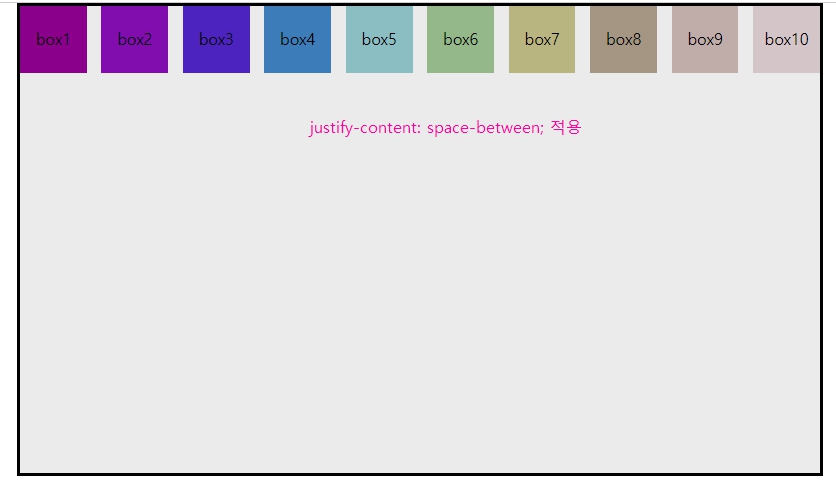
- justify-content: space-between;
: 부모박스 안의 자식들을 양쪽을 기준으로 같은 간격으로 정렬함.
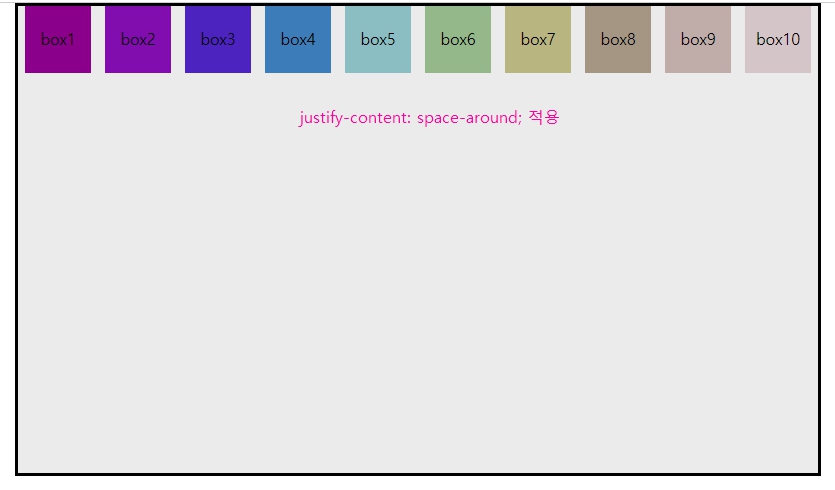
- justify-content: space-around;
: 자식박스의 양 옆으로 동일한 간격으로 정렬함.
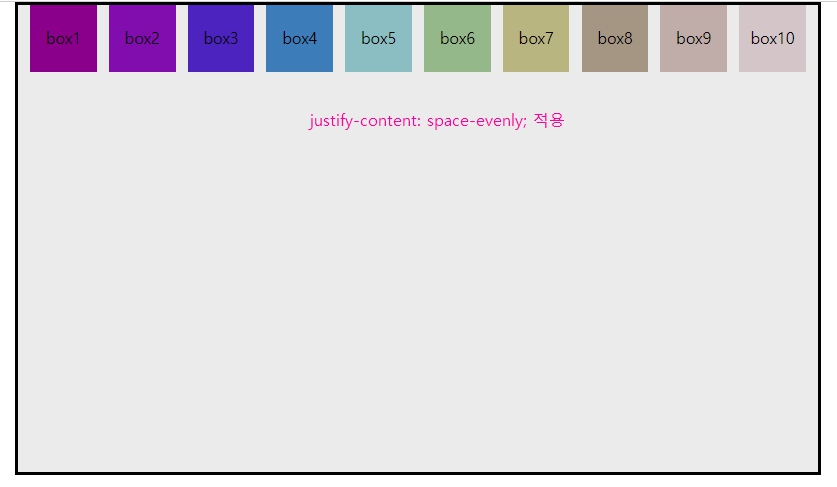
- justify-content: space-evenly;
: 부모박스 안의 자식박스들을 고르게 동일한 간격으로 배치함.
아래 6가지 속성을 적용해 보았다.







이제 배우는 속성들이 점점 늘어가는만큼 헷갈리기 시작했지만 웹사이트 레이아웃에 많이 쓰이는 속성이므로 잘 기억해둬야겠다★ ★ ★ ★ ★
'Web > HTML & CSS' 카테고리의 다른 글
| align-content (0) | 2024.06.13 |
|---|---|
| align-itmes (1) | 2024.06.08 |
| float속성과 중첩 박스 (1) | 2024.06.08 |
| box-sizing (1) | 2024.06.04 |
| div태그와 css의 border 속성 (2) | 2024.06.03 |



