지난 align-items와 flex-direction에 이어 align-content 속성을 알아보자.
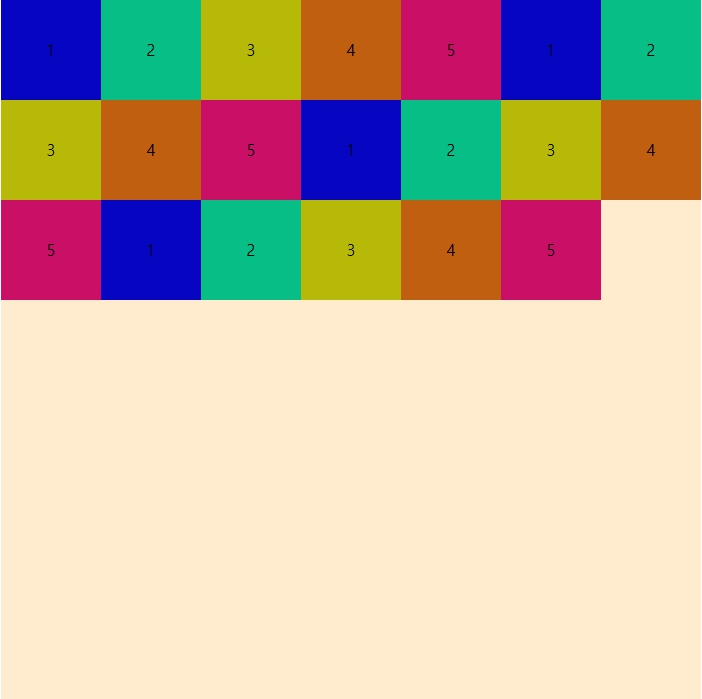
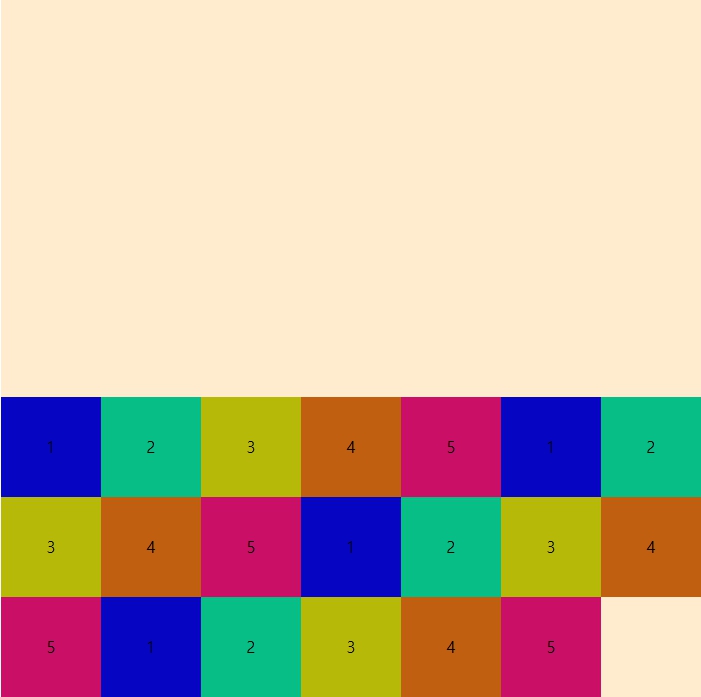
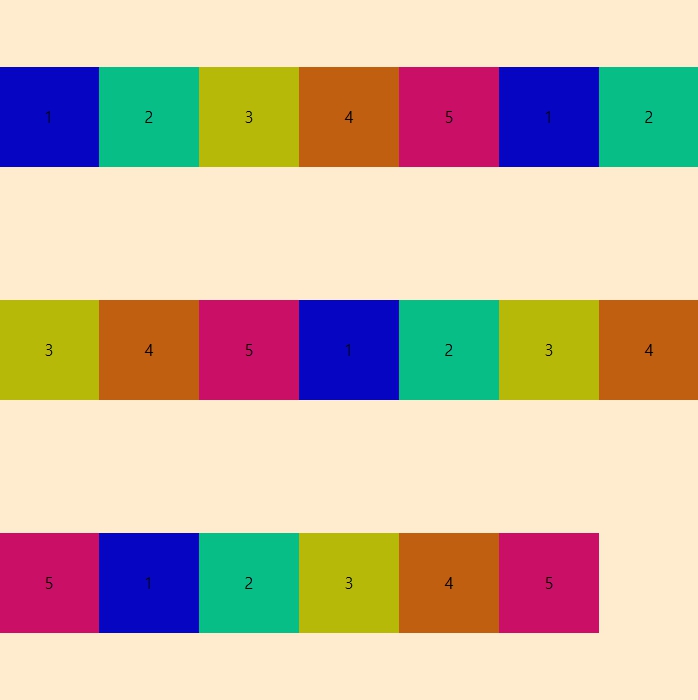
플렉스된 컨테이너 안에 자식들이 매우 많을 경우 여러 줄이 형성된다.
이때 한 줄을 하나의 content로 본다. 그래서 속성 이름이 align-content이다.
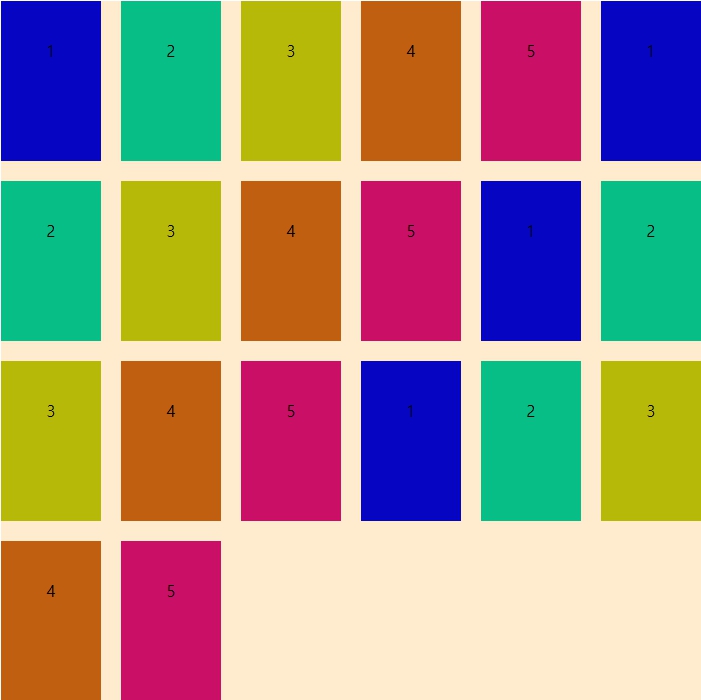
이 속성은 컨텐츠들을 각각 세로로 정렬하고, 요소 사이에(between), 주위에(around) 동일한 간격을 주어 배치할 수 있다.
우선 부모박스 안에 들어갈 수 있도록 넓이 높이를 유지하며 들어 갈 수 있도록 flex-wrap: wrap;을 적용시킨다.








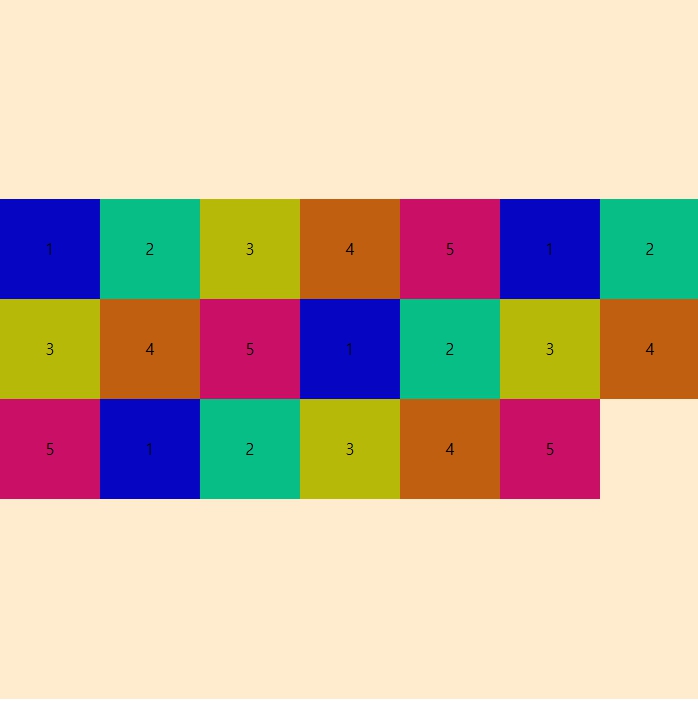
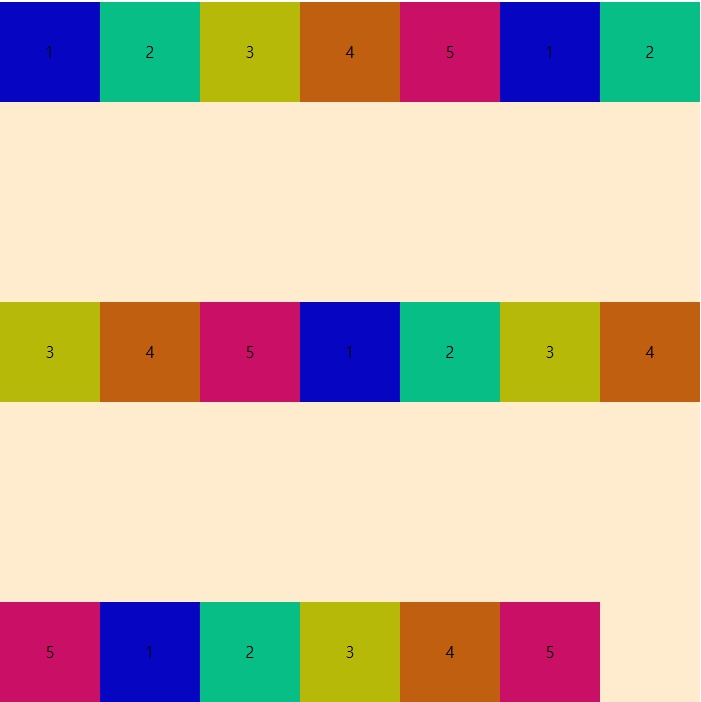
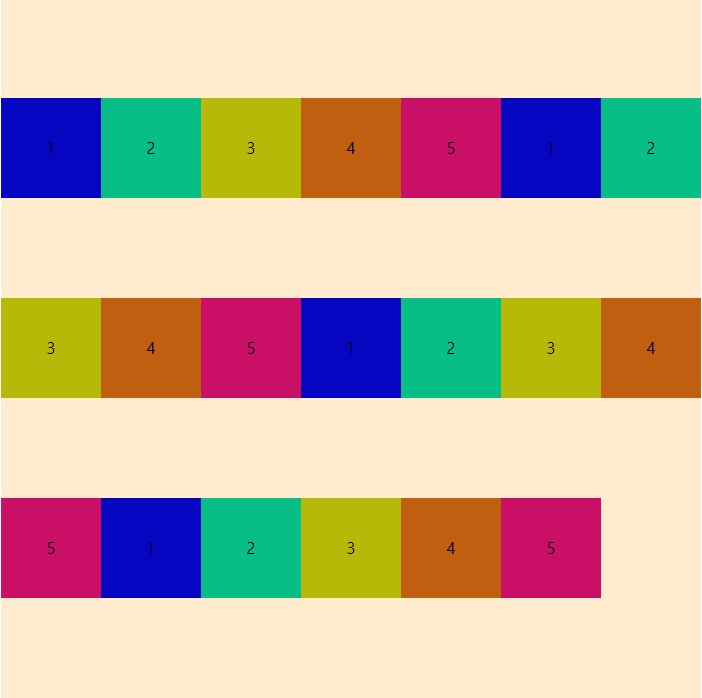
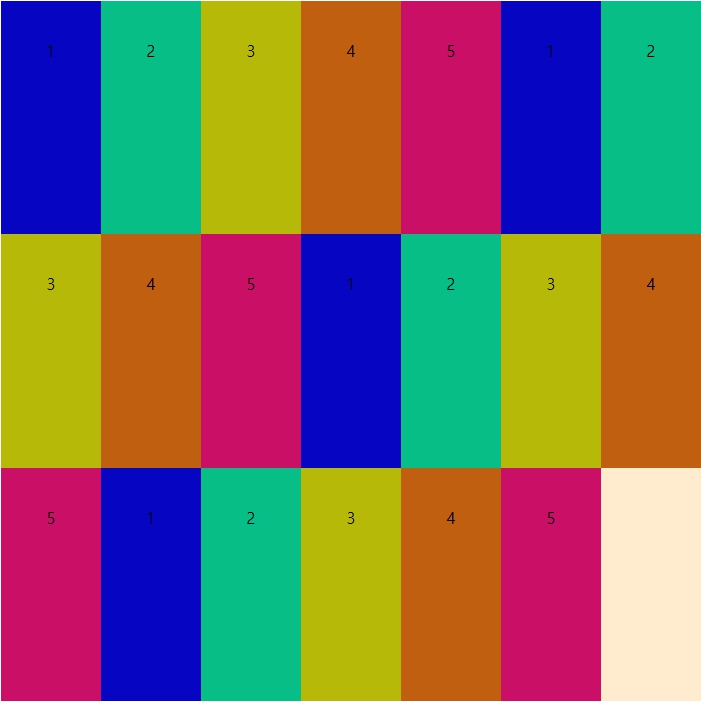
위의 이미지 처럼 gap과 align-content를 같이 적용하면 가로 세로에 동일한 간격을 줄 수도 있고 따로 간격을 지정할 수 있다.
gap은 flex를 주지 않아도 적용 가능하다.
- 가로,세로줄 간격 : gap: 속성값;
- 가로줄 간격 : row-gap: 속성값;
- 세로줄 간격 : column-gap: 속성값;
'Web > HTML & CSS' 카테고리의 다른 글
| overflow와 selection (0) | 2024.06.25 |
|---|---|
| 다양한 css 선택자 (1) | 2024.06.16 |
| align-itmes (1) | 2024.06.08 |
| display 속성 (1) | 2024.06.08 |
| float속성과 중첩 박스 (1) | 2024.06.08 |


