[overflow 속성]
박스 안에 컨텐츠가 많아 범위를 넘어갈 때 넘치는 부분을 어떻게 보여줄지 정하는 속성이다.
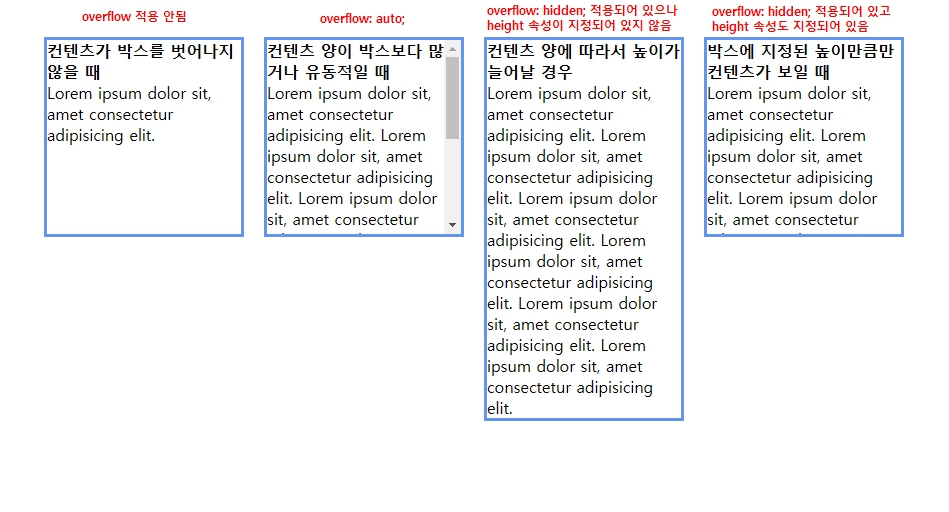
- overflow: hidden; ★
: height속성이 지정되어 있을 경우 영역을 벗어나는 부분을 숨긴다. height속성이 지정되어 있지 않을 경우 컨텐츠에 맞춰 늘어난다.
- overflow: scroll; ★
: 영역을 벗어나는 부분은 스크롤 바를 나타나게 한다.
- overflow: visible;
: 기본값으로 영역에서 벗어난 부분을 그대로 보여준다.
- overflow: auto; ★
: 박스를 넘어가지 않으면 스크롤바가 보이지 않고 넘어가면 보여준다.
- overflow: initial;
: 기본값으로 설정한다.
- overflow: inherit;
: 부모 요소의 속성값을 상속받는다.

[overflow: scroll; 속성]
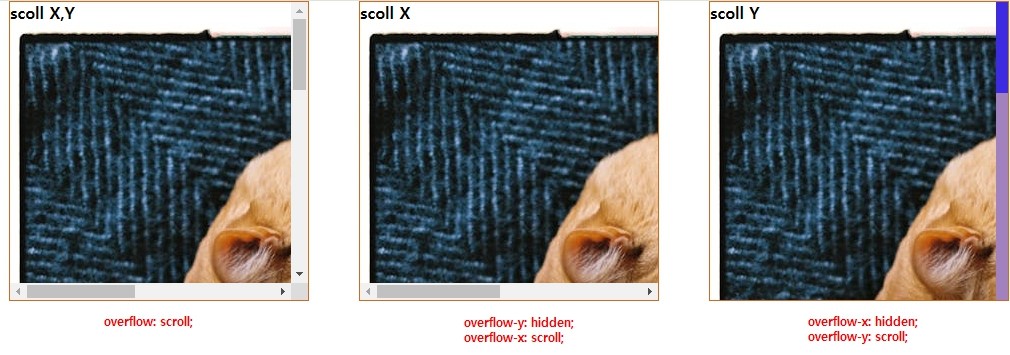
영역에서 벗어나는 부분을 스크롤로 보여주는 속성으로 기본값은 가로, 세로 스크롤이 모두 보이는 것이 기본값이다.
만약 특정 부분을 숨기고 싶다면 overflow-x: hidden;이나 overflow-y: hidden;을 사용한다.
그 외에 나타내야 하는 부분은 overflow-x/y: scroll;로 나타낸다.
속성값(둘 다 사용하여 명령값을 확실하게 해야한다)
- overflow-x: 가로 스크롤. hidden이나 scroll로 나타내고 숨길 수 있다.
- overflow-y: 세로 스크롤. hidden이나 scroll로 나타내고 숨길 수 있다.


[스크롤 스타일링 하기]
스크롤에는 각 부분마다 이름이 따로 있다. 하지만 브라우저를 만드는 회사마다 지원하는 속성이 있고 아닌 속성이 있어 해당 브라우저에 맞춰 브라우저 접두사를 붙여줘야 한다.
스크롤 스타일링 속성
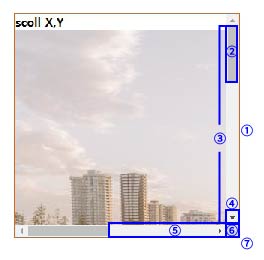
1. scollbar : 스크롤 전체를 말한다.
2. scollbar-thumb : 드래그가 가능한 스크롤핸드 막대
3. scollbar-track : 스크롤을 움직일 수 있는 전체 영역. (=진행 표시줄)
4. scollbar-button : 스크롤의 가장 상단 또는 하단 또는 좌우에 위치한 화살표 버튼
5. scollbar-track-piece : 스크롤 진행 표시줄에서 스크롤 핸드 막대를 제외한 나머지 공간
6. scollbar-corner : 수평/수직 스크롤 막대가 만나는 스크롤 막대의 하단 모서리
7. resizer : 요소 하단 모서리에 나타나는 크기 조정 핸들
브라우저 접두사
1. -webkit- : chrome 브라우저 지원
2. -moz- : firefox 브라우저 지원
3. -o- : opera 브라우저 지원
4. -IE- : 익스플로러 브라우저를 지원
예를 들어 아래처럼
클래스명::-webkit-scollbar{
속성값;
}
을 적용하여 스크롤바를 꾸며 줄 수 있다.

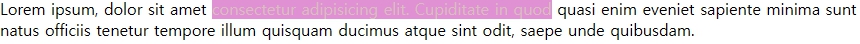
css에서 ::selection으로 p태그 안에 있는 글 안에서 드래그하여 선택하는 모든 영역의 배경색과 글자색을 바꿀 수 있다.
예시) p::selection {
background-color: rgba(194, 35, 167, 0.5);
color: rgb(216, 190, 190);
}
'Web > HTML & CSS' 카테고리의 다른 글
| list-style (0) | 2024.07.24 |
|---|---|
| 다양한 css 선택자 (1) | 2024.06.16 |
| align-content (0) | 2024.06.13 |
| align-itmes (1) | 2024.06.08 |
| display 속성 (1) | 2024.06.08 |


