




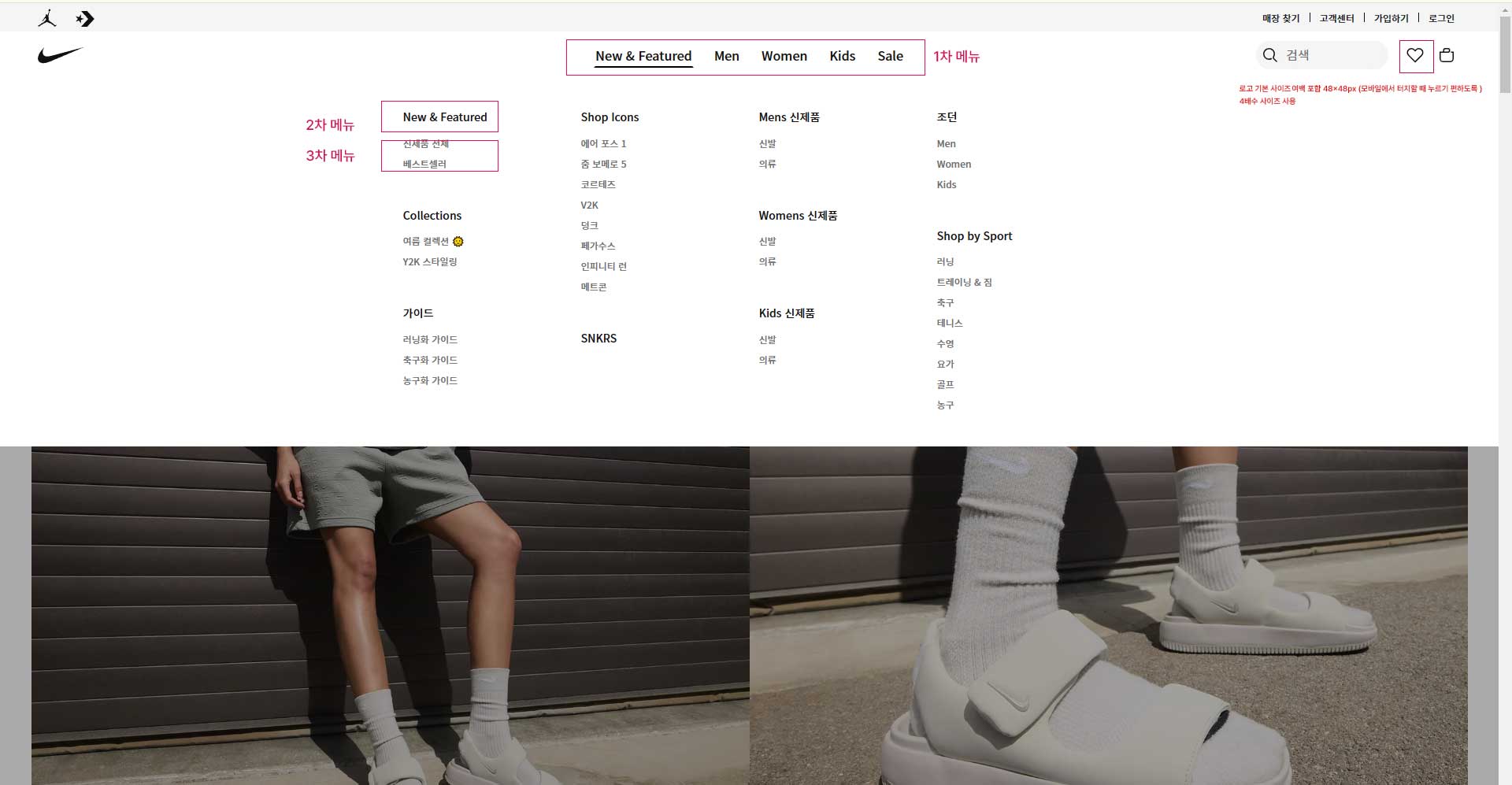
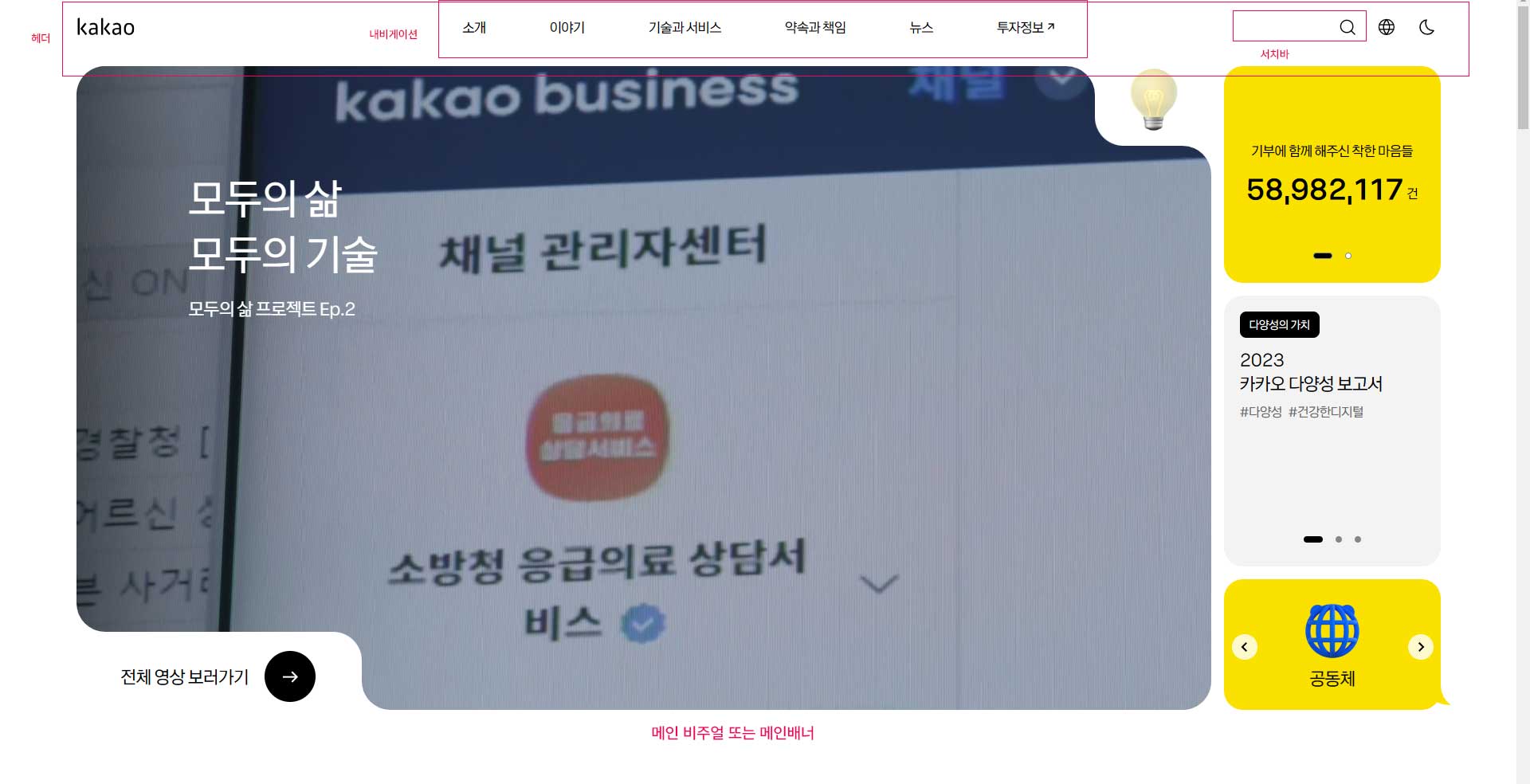
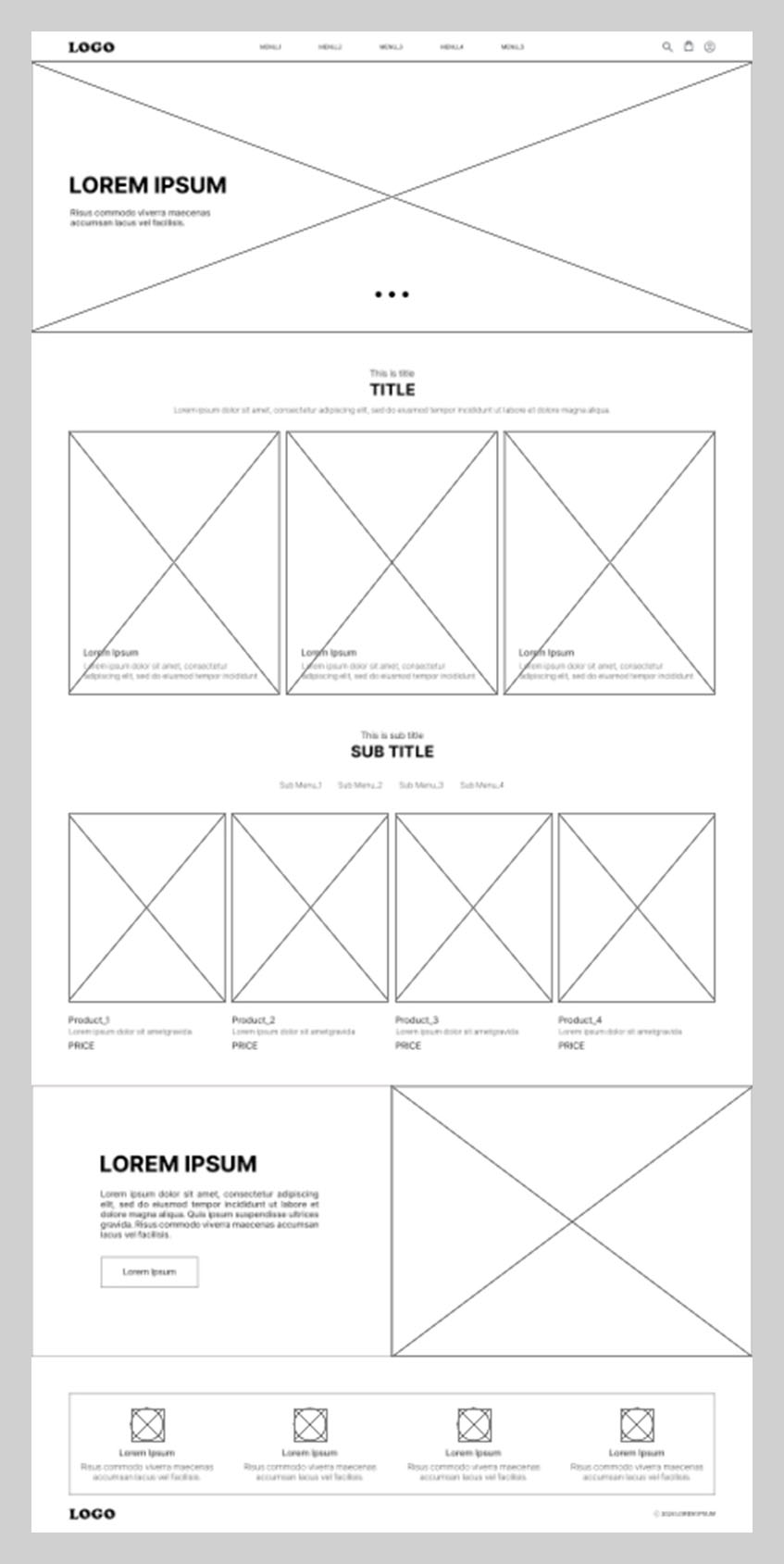
웹페이지 구성 명칭을 배우고 포토샵에서 웹페이지 설계를 위한 와이어프레임 구성을 실습했다.
인터넷을 하면 항상 보는 웹페이지지만 막상 직접 설계하려고 하니 적절한 크기와 배치가 쉽지 않았다.
게다가 처음에는 어떤 웹페이지인지 생각하지 않고 레이아웃만 짜려고 하니 어렵기도 해서 일단 코스메틱 브랜드 웹페이지로 주제를 잡고 진행해 보았다.
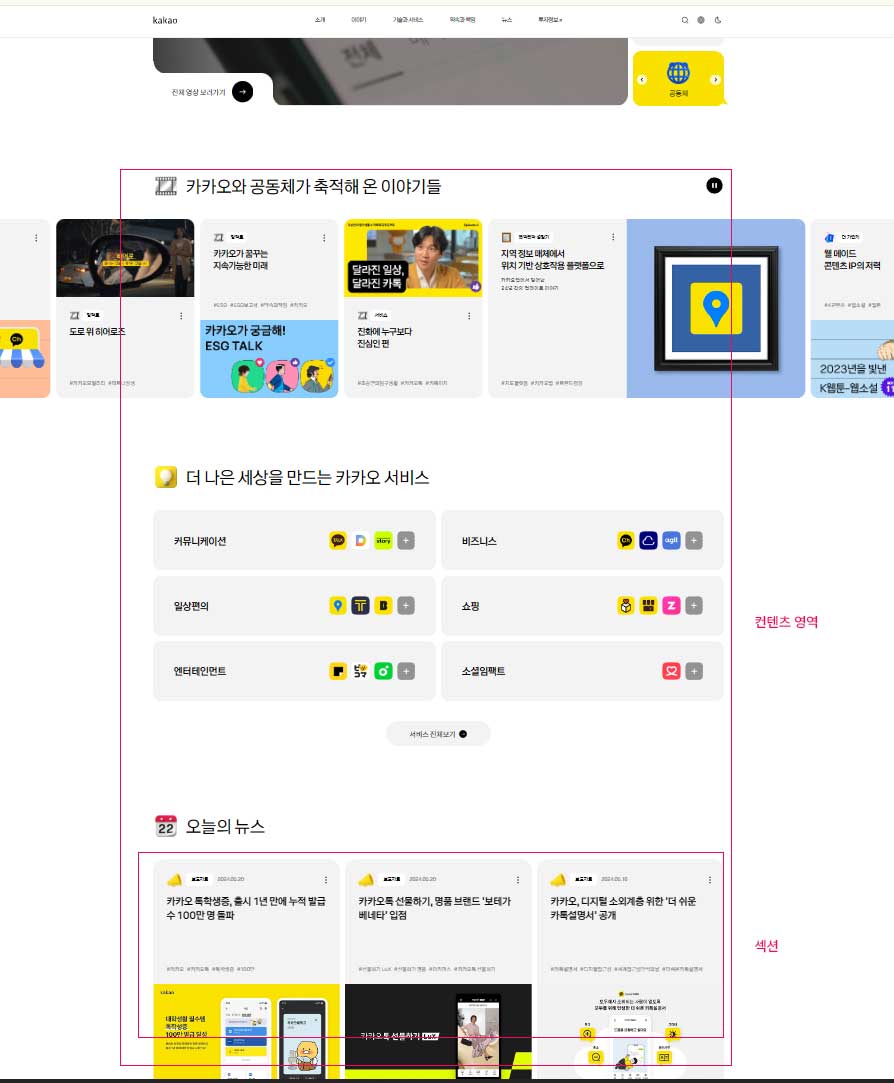
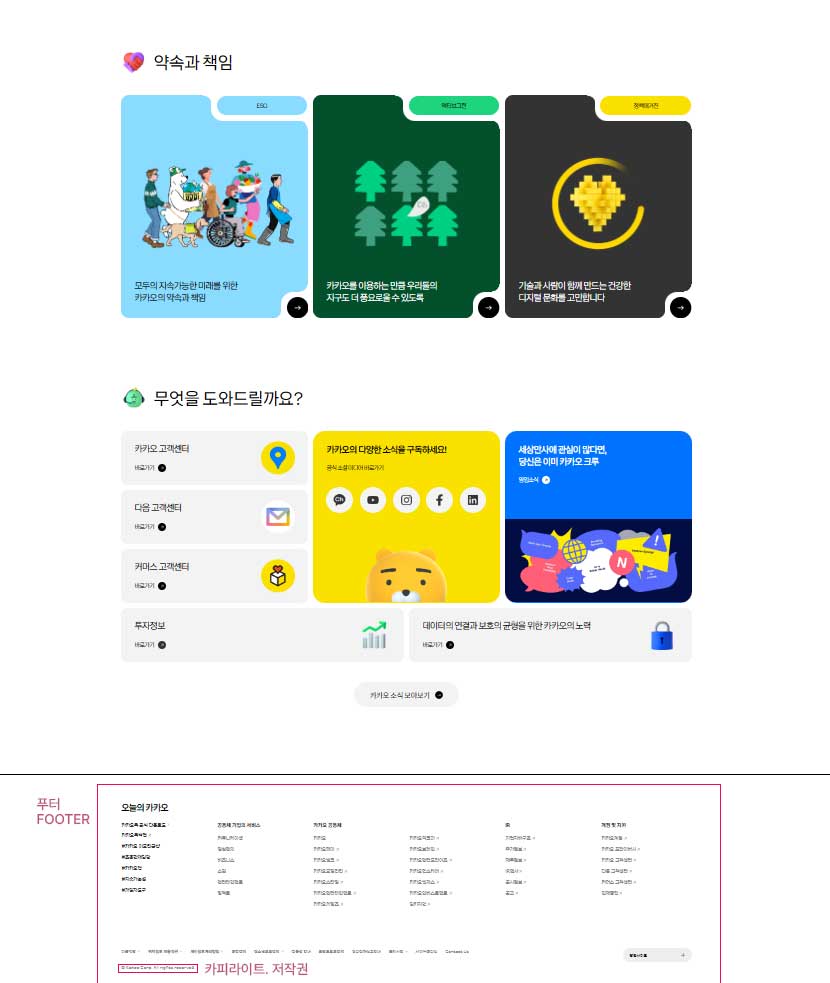
헤더에 로고와 내비게이션 서치바의 로고와 장바구니 회원정보 아이콘을 넣고 브랜드의 메인 비주얼 섹션을 넣고 브랜드 이미지를 소개하는 콘텐츠(메인타이틀 부분)와 제품을 구매할 수 있는 콘텐츠(서브 타이틀 부분)로 나누고 그 아래에 제품군 소개 콘텐츠를 넣었다. 그리고 가장 아래 푸터에는 제품 구매 관련 콘텐츠로 구성했다.
타이틀과 비주얼 사이의 간격이 괜찮다고 생각했는데 선생님께 중간 점검을 받았을 때 좁다고 하셔서 조금 더 넓히고 다른 레퍼런스들도 찾아보니 생각한 것보다 컨텐츠들의 간격이 여유가 있었다. 좀 더 레퍼런스를 많이 찾아보고 참고해야 적절한 구성을 하는데 도움이 될 것 같다.
각 콘텐츠와 여백 간격을 수치를 맞춰 가이드라인을 그리면서 배치하려고 하니 수정할 때마다 가이드 선까지 다시 맞춰줘야 하여 작업이 쉽지 않았다. 일러스트레이터에서는 가이드 선을 여러 개 잡아서 움직일 수 있었는데 포토샵은 그렇게 안 돼서 더 쉽지 않았다.
그래서 일러스트레이터에서 작업해도 되는지 선생님께 여쭤봤는데 실무에서는 보통 포토샵이나 피그마 작업한다고 하셔서 쉽지 않아도 적응해야 할 것 같으나 피그마로도 많이 한다고 하니 다음 주부터 배우는 피그마가 기대된다.
'Web > HTML & CSS' 카테고리의 다른 글
| div태그와 css의 border 속성 (2) | 2024.06.03 |
|---|---|
| css를 사용하여 웹 폰트 연결, 스타일 속성 적용 (2) | 2024.06.01 |
| table 태그 / css 수업 시작 (0) | 2024.06.01 |
| html 문서 작성 기초 (a태그, 이미지태그) (0) | 2024.06.01 |
| html 문서 작성 기초 (block속성, inline속성) (0) | 2024.05.29 |



